CodeSandbox App Reviews
CodeSandbox App Description & Overview
What is codesandbox app? CodeSandbox for iOS is a full-featured IDE that provides all the tools you need to develop, test and collaborate on your projects or small prototypes, right from your iPhone or iPad!
With no setup required, you can get started in seconds by importing a GitHub repository or choosing from one of the millions of templates created by CodeSandbox users, the largest community of web developers in the world.
The IDE provides:
- A coding environment with IntelliSense (code completion, diagnostics, etc.).
- Syntax highlighting for HTML, JavaScript, Rust, Python, Ruby, PHP, JSX, TSX, Vue.js, TypeScript, Flow, Markdown, Astro, Svelte, CSS, SCSS, CoffeeScript, JSON, XML.
- Terminals with access to full-fledged Linux environments.
- Compatibility with Docker containers so you can spin up different development environments with minimal configuration required.
- Git support and GitHub integration to easily work with your repositories in GitHub.
- A in-app web browser to preview your web apps with various developer tools: console, node browser, source code viewer, and 3D layers inspector.
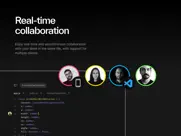
- Real-time collaboration with your team and friends in the same file and terminals.
- A command palette, shortcuts and predefined tasks to supercharge your workflow.
- Project templates for all sorts of technologies and packages (i.e., React, Next.js, Vue.js, Next.js, Remix, Angular, Astro, Gatsby, Svelte, Python, Rust, Deno, Docker, Bun, etc.).
It doesn't matter whether you're a pro working on a large-scale project, a student getting to know web development or a hacker that quickly wants to prototype an idea, CodeSandbox for iOS has your back.
Because there's no setup required, you can continue working on your project on the go and switch between your laptop and mobile device without skipping a beat.
The GitHub integration will save you hours every week writing and reviewing code. Open any branch, make changes and create a pull request with a tap.
If you are a student or learning a new technology, CodeSandbox for iOS provides project templates for all web technologies you can imagine. All this in seconds and without having to worry about storage space or the specs of your iPhone or iPad.
Powered by the cloud, CodeSandbox for iOS is your development hub for iOS and the perfect companion for CodeSandbox on the desktop.
Try it and experience the future of web development: coding anywhere, anytime.
Please wait! CodeSandbox app comments loading...
CodeSandbox 3.25.1 Tips, Tricks, Cheats and Rules
What do you think of the CodeSandbox app? Can you share your complaints, experiences, or thoughts about the application with CodeSandbox BV and other users?








CodeSandbox 3.25.1 Apps Screenshots & Images
CodeSandbox iphone, ipad, apple watch and apple tv screenshot images, pictures.
| Language | English |
| Price | Free |
| Adult Rating | 4+ years and older |
| Current Version | 3.25.1 |
| Play Store | com.nakiostudio.playdotjs |
| Compatibility | iOS 14.0 or later |
CodeSandbox (Versiyon 3.25.1) Install & Download
The application CodeSandbox was published in the category Developer Tools on 15 February 2019, Friday and was developed by CodeSandbox BV [Developer ID: 1568719341]. This program file size is 144.22 MB. This app has been rated by 339 users and has a rating of 4.3 out of 5. CodeSandbox - Developer Tools app posted on 04 April 2023, Tuesday current version is 3.25.1 and works well on iOS 14.0 and higher versions. Google Play ID: com.nakiostudio.playdotjs. Languages supported by the app:
EN Download & Install Now!| App Name | Score | Comments | Price |
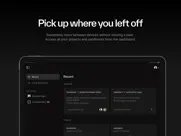
Hello, Developers! We're thrilled to announce our latest 3.25.0 release, now with a game-changing "Focus mode" feature for iPhone users, along with IntelliSense support for PHP development and a brand-new Keyboard Bindings screen. Get ready to boost your productivity on iPhone and iPad like never before! Developing on the go? Say hello to the all-new Focus mode. Designed to minimize distractions, "Focus mode" removes everything but the text editor and the files tab from your screen, so you can concentrate on your code: - Immerse Yourself in Coding: Focus mode eliminates all the clutter, providing you with a clean and simplified workspace. PHP developers, rejoice! CodeSandbox for iOS now includes IntelliSense support, empowering you with: - Code Completion: Receive context-aware suggestions for functions, variables, and more to speed up your coding process. - Quick Info: Simply hover over any element to access detailed information about its purpose and usage. - Error Checking: Identify and fix syntax errors in real-time for clean and efficient code. Personalize your Editor experience with the new Keyboard Bindings screen: - Personalize Editor Key Bindings: Tailor your key bindings to match your preferences and streamline your coding workflow. - Re-map the Escape Key: Developers using a Magic Keyboard can now re-map the Escape key to suit their needs. Upgrade to CodeSandbox 3.25.0 today and experience the power of Focus mode, IntelliSense for PHP, and a personalized Editor experience on your iPhone and iPad. Happy coding!
| App Name | Released |
| O-KAM Pro | 06 January 2022 |
| Surge 5 | 17 November 2018 |
| HTML Editor | 10 August 2021 |
| Pyto - Python 3 | 23 September 2018 |
| SSH Client - Terminal, Telnet | 12 October 2019 |
Find on this site the customer service details of CodeSandbox. Besides contact details, the page also offers a brief overview of the digital toy company.
| App Name | Released |
| Haptics Studio | 03 June 2022 |
| OpenTerm | 15 December 2019 |
| DNS Client | 29 July 2020 |
| SecurityKit - Developer Tools | 14 January 2021 |
| MongoLime - manage databases | 17 August 2017 |
Discover how specific cryptocurrencies work — and get a bit of each crypto to try out for yourself. Coinbase is the easiest place to buy and sell cryptocurrency. Sign up and get started today.
| App Name | Released |
| Wizz - Make new friends | 24 February 2019 |
| 09 October 2009 | |
| Google Chrome | 28 June 2012 |
| Ralph Lauren | 08 November 2021 |
| WhatsApp Messenger | 03 May 2009 |
Looking for comprehensive training in Google Analytics 4? We've compiled the top paid and free GA4 courses available in 2024.
| App Name | Released |
| Bloons TD 5 | 15 November 2012 |
| AutoSleep Track Sleep on Watch | 19 December 2016 |
| Suika Game-Aladdin X | 06 March 2024 |
| Shadowrocket | 13 April 2015 |
| Procreate Pocket | 17 December 2014 |
Each capsule is packed with pure, high-potency nootropic nutrients. No pointless additives. Just 100% natural brainpower. Third-party tested and validated by the Clean Label Project.
Adsterra is the most preferred ad network for those looking for an alternative to AdSense. Adsterra is the ideal choice for new sites with low daily traffic. In order to advertise on the site in Adsterra, like other ad networks, a certain traffic limit, domain age, etc. is required. There are no strict rules.
The easy, affordable way to create your professional portfolio website, store, blog & client galleries. No coding needed. Try free now.

CodeSandbox Comments & Reviews 2024
We transfer money over €4 billion every month. We enable individual and business accounts to save 4 million Euros on bank transfer fees. Want to send free money abroad or transfer money abroad for free? Free international money transfer!
less customizable. I need toggling wordwrap and pinch to zoom in/out like textastic and UX is so arbitrary please use edge swipe when you going back to file list and how can I cancel making a new file? do I have to make it anyway and delete it? what a stupid UX you should hire a designer seriously or if you have one, they should be fired
amazing. just what i wanted. now I want a bluetooth keyboard
Great start!. I would really love to use this all the time. Needs auto complete and auto format for text editor. Needs more tutorials/documentation. Some video walkthroughs would have cleared up some basic questions I had getting started.
Is there no Undo button in the editor?. I can’t seem to find the Undo button in the editor. Since I can’t find it, it’s a deal breaker. All of the functionality in the app is negated by the fact that I can lose (and have lost) all of my work with one mistake.
Great app, proper development on IOS!. Great app, proper development on IOS! Highly recommend, I have tried so many.
Great IDE, missing some features. This is a very capable and flexible IDE for students or even professionals wanting to turn an iPad into a real development device. However, with that in mind, there are some shortcomings, annoyances, as well as vital features that serious developers will find missing. Just to list a few that I find significant: - Old Node version. Node v12 LTS will reach end-of-life next year (end of April 2022) and many newer frameworks, such as SvelteKit, don’t support this older Node version. Roadmaps for upgrading to newer node versions need to made transparent, rather than saying “we’ll update our Node implementation not more than once or twice a year”. - No git rebase, cherry-pick, reset, or restore functionality. - Lack of a true terminal, so you’re forced to use the GUI (the interface is good and well-designed, but operations are often faster to do via terminal commands!). - Not all web frameworks are supported (my Gatsby projects, for instance, don’t build well). - Scripts don’t stop by themselves when they should. - Dependency management buried in the Settings menu (it’d be more useful as its own tab, maybe switch places with Documentation?). All in all though, a solid IDE. There’s a lot of potential here!
Unacceptable loss of work. Seems like it could be something great to have, but it has lost my work, multiple times. There are no "save", or "commit" buttons, to manually ensure changes are preserved. Sometimes things are as I left them; other times, they are arbitrarily reverted to some previous state. Also needs some UI enhancement
Really really good. I didn't expect much and was absolutely blown away. Really great program but I'm a beginner and I had a hard time noticing I had an error in the browser because errors aren't printed in the browser's console. I hope you guys add this in there; it would make my first steps much much easier!
Excellent app for learning on the go.. I can’t believe how well you can run node application on iOS with an AppStore app. Give it a try.
A really good app, lovin it. I just would like to see more updates and more futures added
This is the iOS IDE you’ve been looking for!. Work perfect in the iPad, awesome to be able node apps away from home, intellisense is great, this could very well be your IDE if you don’t have computer.
The most amazing JS/React sandbox app I’ve ever used.. Ive used many mobile IDEs ever since iPad Pro first came out and this is the very first Javascript focused IDE that’s as good as Pythonista is for Python. It looks like no other app out there, with a window manager and desktop-like environment. If you have an idea and just want to start coding, opening this app and starting a RN project is faster than running create-react-native-app on Desktop.
The 'Sign In' buttons don't work on iPhone XR. Good IDE for mobile. The Sign In button has absolutely no effect when pressed, so I can't sign in to CodeSandbox :(
Old rsa breaks GitHub. This is a great app. However, it is kind of unusable with GitHub because it uses an old RSA that is disallowed. Please update the app to allow newer RSA.
The Best IDE for React JS. The setup for this is amazing! Absolutely love the new design! The old design felt tacky, like it wasn’t made for iPad OS. As a full time programmer, I am blown away with what they have been able to accomplish for this application! It has came a long way in a year, can’t wait to see where it will be a year from now! Please developers keep up the great work! I think you all have set the standard for how straightforward an IDE can be on the iPad! I have a few ideas that I would love to share with you for new features and improvements!
Awesome app, but a suggestion. I really love the design, layout, and functionality of the app. I feel like it has the opportunity to replace a portion of my workflow, but there is a large area where I feel could be improved. The React Native support is great to have, and I understand the great limitations of iPadOS compiling and so forth with RN. But it may be possible to support the Expo workflow since they already have an app and there isn’t any native components needed to support. If you could add that support, then this would be the app I think a lot of developers have been waiting for. React Native development on the go!
Amazingly Beginner Friendly. Use case: Programming a Discord bot as a novice programmer. What to hate: So far, the only issue I’ve encountered is a problem with the ytdl-core package. My Discord bot can run off this IDE (for testing), but breaks the bot without any info as soon as I try playing music. What to love: This IDE will resolve packages automagically (with confirmation) if need be which is amazing! GitHub support is to my needs, clean layout and design, runs in the background if you want it to, and plenty of quality of life settings (font size, font, theme color, change the app icon, etc). From a mobile IDE, this is amazing! Just not perfect.
Is there python support?. Looks like a great app and i love the idea of the IDE’s being cloud based. But is there support for python?
Improvement suggestion. Hi, could you add the option to increase the font size and more keyboard shortcuts like pythonista ? Still a good app !
Update from RSA for GitHub. Please update to using a different SSH key because GitHub can no long use RSA keys. Also needs the ability to run commands on the non root folder of a repository.
Missing syntax highlighting for GO. This shouldn’t be hard to add in as a feature. I would think in today’s era you should easily have added syntax highlighting for all languages since you do support virtual machines now.
Safari. Needs a reset switch
👎🏻 lacking settings to fix font size, change color scheme for accessibility. As someone who’s partially colorblind, and can’t see small text very well anymore, this app isn’t usable for me. I couldn’t find any app settings that would allow me to increase the editor’s font size, or change the color scheme to something I can see properly. 🙁
Nice to see a great IDE on iPad!. Full featured JavaScript development on iPad. My only criticism is the fake Mac window buttons feel like a gimmick. I otherwise like the great integration with native iPad windowing features.
Good idea, needs development. Really happy the developer came up with this idea. Super handy and the only one of its kind. Editor needs some work, like Find/Replace, auto-completion, add instructions for how npm works (or put an explicit button). Also, this app should take a cue from Termius and use location services to keep itself running in the background...less accidental shutdowns.
5 Stars. Really, really solid app. I sincerely appreciate the dev’s dedication to making this better on a consistent basis as well. I’m a Vue user, so the recent addition of Vue syntax highlighting is a huge plus for me. Keep in mind, that if you do plan on using Vue, you’ll still need to come up with the boilerplate yourself and then add it in. The beauty is that this app does support node packages, so you can run just about everything in here so long as it’s based on that. Update: Dev replied and added a boilerplate for Vue, so getting started is easier than ever. Thank you, nakiostudio!
Incredible. I honestly don’t have words. This app is 100% worth every penny and more. I love this so much and can’t begin to thank the developer(s) enough.
Just incredible!. It's amazing, it had perfect UI/UX, I really enjoyed it
Needs work. Great software but autocomplete sometimes lags. Still needs a way to install packages when needed. Portrait mode only, ohh come on most devs use landscape mode too it will be nice feature to add on there. Also when going to documentation will be great to save where i was at on the page save where my scroll was left off at and not scroll back and see the whole documentation again. My list could keep going email if you want more feedback thanks for the great work.
I want to add dependencies in sandbox.. I like the sandbox for prototype, but it only can add dependencies in the browser. This app will be perfect if I can add dependencies to the sandbox.
I normally don’t post reviews. But I felt I kinda had to for this app. The dev designed it to perform exactly as it promised...and wow. Very well executed. I can actually program/build react apps on the fly. Props to the developer for making the UI so smooth and akin to a desktop experience.
Impressive — just what I needed!. Wow! Thank you 🙏🏽. This app is exactly what I needed to allow me to conveniently experiment with react native without having to fire up my Mac. The editor and DEV environment are extremely functional and user friendly. The documentation is a pleasant bonus. The two together present a very impressive learning and productivity tool. Wow!!!
When it crashes, I have to reboot my iPad Pro. When it crashes, I have to reboot my iPad Pro. It’s very annoying. It crashes more frequently than I expected. I still use it, but it’s discouraging when it works 50% of the time.
Perfect. You’ve done a great job. I’m really amazed when I found out about this
Awesome…but missing Angular and Vue templates. Nice IDE for the iPad. It’s good enough that I can use my iPad as a laptop replacement. Add other UI frameworks and this would get 5 stars
Quite limited. It’s really hard to run an app you just made. Lacks iOS Shortcuts or Widgets integration. Also node does not exit when using Promises. Also not all node is functionality works. For example axios reports that adapter is not found. There are also other problems when handling http requests.
Looks good so far!. Haven’t come across a “pay me” sign yet unlike so many others. No ads that I can’t work through if any. Looks amazing!
Impressive dev tool. Love that this exists. A big thank you to devs like you who make tools for other developers!
Solid. I like the idea of importing and animating .svg files but I haven’t gotten that far with it. I also don’t know which libraries I’m able to import without an npm install, or is there a way around this? Also not much help online with UX. For instance, I can’t even figure out how to undo. But great app and with time I hope it becomes greater
Version 2.0 is FANTASTIC. The best minimalistic JS IDE for Ipad period. With the version 2.0 upgrade what was already good only became better. Kudos for the developers working on this. Thank you and keep up the good work!
CHANGES EVERYTHING. This is seriously the coolest thing for iPad I have ever seen. I am now going to use my iPad again. So so so so amazing.
Buggy. This app is very buggy. I can’t edit my React Native app without my project being cleared and my main document emptied. I even uninstalled and re-installed and I can’t even add a new project without it wiping everything. 1 Star until fixed.
Incredible. I dunno how yall done it but sure darn glad ya did.. “work of art.” 12 out 10…”
better that replit. I used to use replit and this is just better
Good app but browser view does not seem to work.. The developer suggested I press the globe button. I’ve been doing that all along - nothing! It has great features but if you can’t see your results along the way....
Can you please give us an option to turn off auto completion?. I want to type “}”, “‘”, “)” myself, thanks...
What dreams are made of. Unfortunately Apple is too hell bent on making sure they screw over creatives, so we don’t have long to enjoy this!
The best IDE for web development. I have used many editors on iPad and iPhone but this one is the best. This app helps me work at a cafe or on a bus easily and comfortably. Thank you !
Patch fixed my language problem!. Cool! 5 star as promsied!
works with my external monitor. UPDATE: The developer was very responsive and fixed my concerns. Thanks the app is great! I really wanted this to be great but the second I connected it to my external monitor all I saw was a gray screen and I was not able to use the app. If the Developer can help me fix this I would give it a better review.
Did you know that you can earn 25 USD from our site just by registering? Get $25 for free by joining Payoneer!
Bugs. Quality of the app seems to be going downhill since Code Sandbox acquired it. For example, something as fundamental as creating files and moving them in and out of folders is now an absolute pain. When creating a file and entering its name, its name disappears. This is possible due to connectivity issues and the app not taking an offline-first approach, which for mobile apps is a sin. When I hold a file to attempt to move it, sometimes I can, but most times a context menu appears instead. It’s infuriating.
Reeeeeeeeeeeee. Node.js wa tsugoi des
Great Overall. I would highly recommend this application, especially if your workflow involves GIT and basic Node.js applications :) Despite the limitations (which is not the fault of the developer, as it is instead due to the App Store Guidelines), it works really well and I am able to use it as a companion to my programming workflow! Perhaps, in the future, the developer of play.js could consider doing something similar to other sandboxed terminal applications such as ish.app and a-Shell? This could go a long way to making some of the npm packages usable and further improve compatibility with larger / more complex projects :D Keep up the awesome work!
Substantial git support. Would be cool if I could see local changes to git repository in the source control tab. Also would like some prompt when pulling changes from origin fails because there’s uncommitted local changes :)
.. Later bolt
Excellent App. A great app for iPad, works extremely well. My wishlist: - A network panel in the developer tools - NativeScript support (svelte)
Imagine you at your best. All the time. Picture yourself at your sharpest and most productive. Your most alert and focused. Your most lucid, creative and confident. At work. At play. In every area of your life. Add Mind Lab Pro® v4.0 to your daily routine and uncap your true potential. Buy Now!
Adequate, with some obvious issues. Not sure if this is the only in town. It’s adequate for casual Node dev work. To make it a better competitor with desktop tools, it must: 1. Support all kind of keybindings in the editor. 2. Serious support for external monitor. 3. Better file browsing, at least showing the current full path, and also please scroll to the new_file.js when a file is created. It’s really bothering in a crowed folder. Keep up the good work otherwise.
Good for playing around only. I guess it could work if you were writing a small app with minimal dependencies. Anything outside of that the dependency isn’t supported and the editor just crashes. Also, there hasnt been an update in quite some time. So additional support or fixes isn’t likely. It had potential, but fell flat.
Great App for Javascript/Web Developers!. I love the app. Supports everything, even node.js, which I couldn’t find in any other app. However, the only reason I hesitated before giving in and buying this was because of the limitations—sure, there’s node.js, React, and Vue, but what if I wanted to use Flutter? What if I wanted to code in another language? I hope this app keeps growing because it’s awesome and I would love to see multiple-language support and more libraries (other than Node, React, and Vue). Cheers!
Pretty Awesome App. Play.js is a really cool app and I love it. I’m a beginner JS coder and this app is really helpful to me. The only thing I would like to see added in the app are a interactive console and the ability to switch to the LTS version of Node, as it’s required by one of my dependencies.
Awesome!. Was looking for that level of freedom while coding. Allow me to code on the go flawlessly
Offline browser. Can your offline browser can handle downloaded websites and does the offline browser can browse navigate search and clicking on links and other media.
Amazing app for web developers. So far amazing app, so fast and simple to use Having issues running the live preview tho
Would be perfect but.... I like the app but it needs major improvements. Can’t really do any serious development using it. I bought the app to support the developer since it looks like He’s an Indie maker like I am. I’d like to see this app improve overtime. Features I’d like to see: - Be able to change node versions. - Have a full featured terminal.
I cannot preview my code as advertised. I cannot preview my code as advertised
Best app for programming on iPad that I found so far. Please add C++ and .NET core support, and DONT MAKE IT SUBSCRIPTION
GTCredentialProvider error. I keep getting “GTCredentialProvider failed to provide credentials” when i try to publish to GitHub, my credentials is fine
Doesn’t do HTML or JS for the interface side, and no code completion. No code completion in a private sandbox for anything; especially not the basics like HTML or JS for the front end.
Adsterra is the most preferred ad network for those looking for an alternative to AdSense. Adsterra is the ideal choice for new sites with low daily traffic. In order to advertise on the site in Adsterra, like other ad networks, a certain traffic limit, domain age, etc. is required. There are no strict rules. Sign up!
Decent editor but no CLI support. I need to be able to run simple stuff like ‘npm run start’ to make this app useful for myself.
Is there any chance to support HTML and CSS?. You know, the whole website development (front-end), would you consider this? BTW, fair price for a awesome code editor app!
Uh I’m Just cumfuzed. I Bet This Is A GREAT app…B🙂 There’s NO Totorils 😞so ye Tell me How I Can do bedder Thanks! 3 Stars
TITLE3. It’s can be better
The ONLY option. This app is really the only option for anything slightly resembling modern web development. It supports package installs, has some intellisense, and can package.json scripts. Running a NuxtJS app with auto reload in the browser works. The only other way on iPad to accomplish this is a terminal to a remote Linux machine, so this app is top of class. Of course it’s a pretty barebones editor at the moment, very few theming options, installing packages is wonky, scripts fail 50% of the time, the git features are basic at best. But all that said, it’s an excellent start.
This is a game changer. I am sure that countless developers have been waiting for years for a proper way to develop web apps on their iOS devices. To have something that feels as smooth as using a desktop based IDE in the elegant form factor we expect from our mobile device is truly amazing. Endless props to the developers of play.js for all their hard work.
Fills a gap in the ecosystem. The iPad excels at being a tool for creatives. If you are a creative then it’s likely you also enjoy to build. Building with code on the iPad is something severely hampered by the limitations of the OS. Play.js smashes through many of those limitations and provides the capability to learn, and build JavaScript applications. I mean full Node.js, React, VueJS apps! With patience and time you can build almost anything. It’s not perfect because of the OS, but it’s very functional.
Amazing app. This thing is perfect!
Text ready. import serial import time def connect_to_device(port, baud_rate): try: ser = serial.Serial(port, baud_rate, timeout=1) return ser except Exception as e: print(f"Error: {e}") return None def retrieve_text_messages(ser): if ser is None or not ser.is_open: print("Serial port not available.") return try: # Send command to request text messages (modify based on device protocol) ser.write(b'RequestMessages\n') # Wait for device response time.sleep(2) # Read and print received messages (adjust parsing based on device format) while ser.in_waiting: message = ser.readline().decode('utf-8').strip() print(f"Received Message: {message}") except Exception as e: print(f"Error: {e}") finally: ser.close() if __name__ == "__main__": # Modify these parameters based on your device and connection serial_port = '/dev/ttyUSB0' # Replace with the actual serial port baud_rate = 9600 # Adjust based on your device's specifications serial_connection = connect_to_device(serial_port, baud_rate) retrieve_text_messages(serial_connection)
🔥. 🔥
Yesss npm!. Super sweet npm integration. Perfect for little prototypes. Thank you!
Hoop on God. Nice to use
Simply the Best. When I started learning to code, the simplicity of this app helped me focus on my code instead of allowing me to get distracted in 80 directions trying to customize it to perfection with unnecessary plugins. Now that I’m a (only slightly) more mature developer, this same simplicity and code focus helps me write clean, readable code. Its bare-bones git implementation means I’m not dealing with git issues in-app; I write, commit, and push, and go on writing. And it’s pretty! It’s well-designed with a clean, attractive interface that makes me want to use it daily. I cannot recommend this enough to anyone who wants to be able to write JavaScript anywhere.
Really fun app. I've been looking for something i could mess around with js on my iPad Pro, and this is the closest thing I've used to get the job done. Ive tried so many different text editors/IDEs and the fact this one has npm availability is awesome! A couple of things... 1) It would be cool if there was code completion when typing, I'm so used to editors that know you're not trying to create another string when closing the string closure on a variable. 2) if there was some type of console would be rad (not a deal breaker). Definitely appreciate the work that went into this app and will continue to enjoy it! Keep up the good work.
Incredible Power. I am a web application developer, and the usefulness of this app for everything from large scale projects to small snippets is second to none. This app is powerful and a great way to code for mobile or simply practice coding on the go. The React Native functionality, as well as the ability to use multiple front end JavaScript libraries is astounding. It’s amazing how far technology has come.
How’s about Angular?. Thanks for the App. Any chance to use it for Angular in the near future?
Virtually unusable app.. I downloaded this app because the online ide at CodeSandbox was not auto-saving, no view was appearing when I clicked the run/view button, and the free account file button was also inactive (so there was no way to save). So, all my code disappeared after I signed out, although the blank sandbox was still there. I emailed tech support, but they were not helpful- they said that the app auto-saves with each key change automatically and I must have downloaded a different app or I had an unstable internet connection (none of which is true). I was super excited about making a mini app project with this, so I am very disappointed.
Clueless. I don't have the slightest idea how to put this app to use. I thought I'd figure out node.js eventually but I was wrong. Regardless, it seems like a well made app that has a lot of capability. I'm just dumb.
Decent. Nice above-average/great IDE. Would ask for python support though.
Can’t install modules. Some modules can not be installed like sass
Not worth the moment at the time.. I want to like it but using repl.it in the browser is less buggy atm.
Local host won’t connect to server. I think the app is good but I can’t find a fix and it says that it can’t connect to the server.
Cant give it enough stars. Been using this app prototyping components / features on my iPad. Lately I’ve been really interested in webGPU, then realized you could turn it on in iOS safari through settings and immediately start prototyping with it via play.js & Safari! Extremely exciting. Would love to see more built in typescript support. Definitely tip the dev(s) through the app :)
Too much cloud. Too much cloud focus, wish it’s can be more offline
Run scripts from package.json. It would be awesome if you could set your own entry point for a node project. For instance, my project doesn’t have an index.js file at the root. Instead, I run a yarn/npm command.
Really good! Fair price.. The best and the only one real js (react) ide for iPad.
New inline error notifications prevent coding. I cannot select lines and correct code highlighted in red to indicate inline errors such as syntax errors or missing imports. Sandbox learning with this latest app is straight up infuriating.
AWS API Access Works!!!!. Thanks for the fantastic app!!! I can now make AWS API calls after installing aws-sdk dependency, loading my access keys in a file, then running this code... var AWS = require('aws-sdk'); AWS.config.loadFromPath('./config.json'); AWS.config.update({region: 'us-west-2'}); s3 = new AWS.S3({apiVersion: '2006-03-01'}); s3.listBuckets(function(err, data) { if (err) { console.log("Error", err); } else { console.log("\n############################################\nList S3 Buckets:\n\n", data.Buckets); } }); Please consider adding more text editor features and keyboard shortcuts like: Multi-cursor Line selection., e.g. cmd-l Move selected line(s) up/down Panes (vertical and horizontal and ability to maximize) Go to line number Go to symbol Fold code String selection, e.g. cmd-d Custom keyboard shortcuts Toggle console (completely hidden) iOS shortcut support External monitor support (not just mirroring) I will pay more for these!!
Needs Work. A few small bugs are forgivable but this is a PAINFUL mobile editor to use without a keyboard. I hold it to a high standard having used Pythonista for several years. Admittedly play.js has great package integration, but they should copy a LOT from Pythonista before this is a touch friendly IDE. My first experience: Tap keyboard is almost slower than using native (double equals requires to press and drag actions for instance). Often will insert wrong character as 4 chars are stacked into one button and selected with a drag. This pain is compounded by the auto insertion of a closing brace, which is fine, but removing the first brace doesn’t remove the second which means I have to press into the editor to move the cursor to delete the auto added closing brace of the wrong type, which is downright terrible with nested braces and one bracket mixed in. Very little contextual capabilities, Autocomplete is about it. Would like to see a keyboard that prompts a brace or paren appropriately.
Wen new node?. When will we be able to run vite as build tool. also native svelte & sveltekit integration would b tight. Need to update the node build being used for the runtime bc its outdated. I wana build app using Next.js and three.js and tailwindcss 3 & Sass. Cmon i know u can do it!!
Using this way more than I thought I would!. I love it and I’ve found it so easy to use! It heals me when I’ve got a quick thing I wanna check and also when I am helping a friend with a question. I’m ramping up to possibly use this for work too. Some things I’d love are: 1) Let me change the default character on a quick press of the programmer bar items. For example the ‘ “ ` = grouping, I’d prefer = to be the default on a single tap. 2) Let quick taps on the bar items quickly cycle through options rather than add loads of the default character (like how you do with old phones to get the ABC’s) currently a quick tap to get to the = i the aforementioned grouping will yield ‘’’’’’’’ instead. 3) Let us alter the programmer bar grouping locations as well as the groupings themselves, and maybe even their background color too, I love the dark theme but that white text on very light grey background is rough. 4) Provide a quick share button that captures the selected code (or all code if no selection) already wrapped with ```js ``` markup to paste to somewhere like Discord, maybe even let it access your desired app from right there to share, same way you can quick share a Reddit page to a friend in Discord, etc. 5) Maybe change that box icon for Git to be the regular Git logo symbol we see everywhere else?
Persistent Crash on startup. Since the rebranding to Code Sandbox, I’ve never been able to open Play.js Please review and resolve.
Ms. Hyde. Help
Works, but it could use some more features.. You are able to run node.js locally! Wish it had more IDE features like IntelliSense, but it actually works! No fees for using locally so far!
Really awesome app for React programmers. Really powerful JavaScript editor, but please allow me to change the font size.It feels like I'm losing my sight😂
Not a fan of the login needed to get started school of iOS apps. Now that play.js was subsumed by CodeSandbox it seems the editor and tooling have gotten better, but at the cost of becoming a cloud first and login required to use app kind of app. Still wishing for a good local js development workflow with a git repo from Working Copy. CodeSandbox is something else I’m not yet ready to pay a subscription fee for my code editor.
how can I format my code? any shortcut key support?. I want to format my code to a consistent style, is there any shortcut keys or extensions can support that?
Solid IDE (especially for mobile devices). I’ve only just begun using the app, but thus far it looks fantastic (material darker “esque” theme looks great), it’s organized well & has some pretty unique features - like the DOM inspector/dev tool that you don’t see too often (if ever - though I have heard of an app or two that claim to have this, I can’t personally vouch for if they do, nor how well they work in comparison), and everything that I have ran appears to work properly as far as my test code snippets are concerned. Keep up the great work!!
Rudy1025. A+
Awesome React app. Great react
Form Input Doesn’t Seem To Work w/ react.js. Form input doesn’t seem to work with react.js. Otherwise, a pretty neat idea to have a developer playground for React inside an iOS app. Pretty handy when you are travelling, and don’t have a desktop.
Need to get ride of the working sample. Because it can’t be deleted from the app so it is considered a explicit
Pure react projects not working?. I am not very experienced in React, but it seems that my project created using create-react-app command on desktop cannot be run in Play.js. Is that expected?
Fun and productive. This is all the fun parts of Node development. It’s like a really nice Node motorcycle. Thoughtfully designed.
New Update broken. The app was good but with the new update it broke it on iPads and it now crashes
Good app. Git issues. I love the app. Works as expected! I am having an issue with gif connection that is probably specific to me. I am able to pull code just fine but when I push I keep getting the following error “ GTCredentialProvider failed to provide credentials.” I have all my credential info entered correctly, as evidenced by my ability to pull. I looked through some comments to see if anyone else had this problem but didn’t see anything. Other than that this is a 5 star app.
IDEs are Hard, but some simple things missing…. Tried a handful of the CodeSandbox sandboxes, especially the very basic ones without heavy vue.js or react.js dependencies, they all fail to run out of the box, like the “Plain JavaScript” sandbox. The play.js built-in Sandboxes run, but you only have two options: An interactive console (OK!) and an entire react.js app that expects an index.jsx file. (Heavy!) No in-between, e.g., a browser running a plain index.js file. This wouldn’t be so bad because you can e.g. install the http module, paste in a basic server, and run it. Unfortunately, the IDE part fails some basic tests. You can indent with tab, but you can’t de-indent with shift+tab. Also, selecting lines and attempting to indent or de-indent overwrites the lines instead of adjusting the lines’ indents. Granted, text editors are hard and finnicky to get right! But that’s why I was looking for an IDE app and not a plain text editor. In this state it’s not worth it for me, too many hiccups to get something simple running :(
No local only. Requires a GitHub account to use. Can’t just edit local files
Absolutely one of a kind art!!. there’s no other app that could even be in comparison with Play.js!, One suggestion in mind is to add a feature letting users add custom templates ( if that’s even a thing ). Infinite “thank you” ❤️❤️
Stuck in limbo. I love using CodeSandbox.I’m on the web. But Copy, Cut and Paste does not work on iPad for some reason with shortcuts or without. So i started using the native iPad app. Which is stunning!!! But it lacks JSX syntax. And all the goodies that come with the web version’s visual studio code base. I would love it if this app including its keyboard shortcuts worked on the iPad.